Create a custom 404 page in Squarespace
A 404 error basically means the client has found your site but not the specific page they were looking for. Usually when this happens an ugly 404 error page is displayed and the user will click off your site frustrated they didn’t find what they were looking for. Whilst we don’t want to throw 404 errors, sometimes they cannot be avoided which is why creating a custom 404 error page is a great way to directing the user to the right content without losing them to frustration!
How to create a custom 404 page in Squarespace:
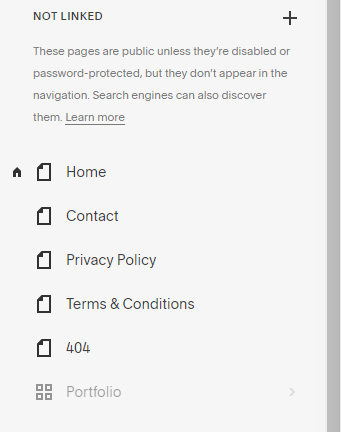
In your Squarespace account, create a new page in the ‘not linked’ section.
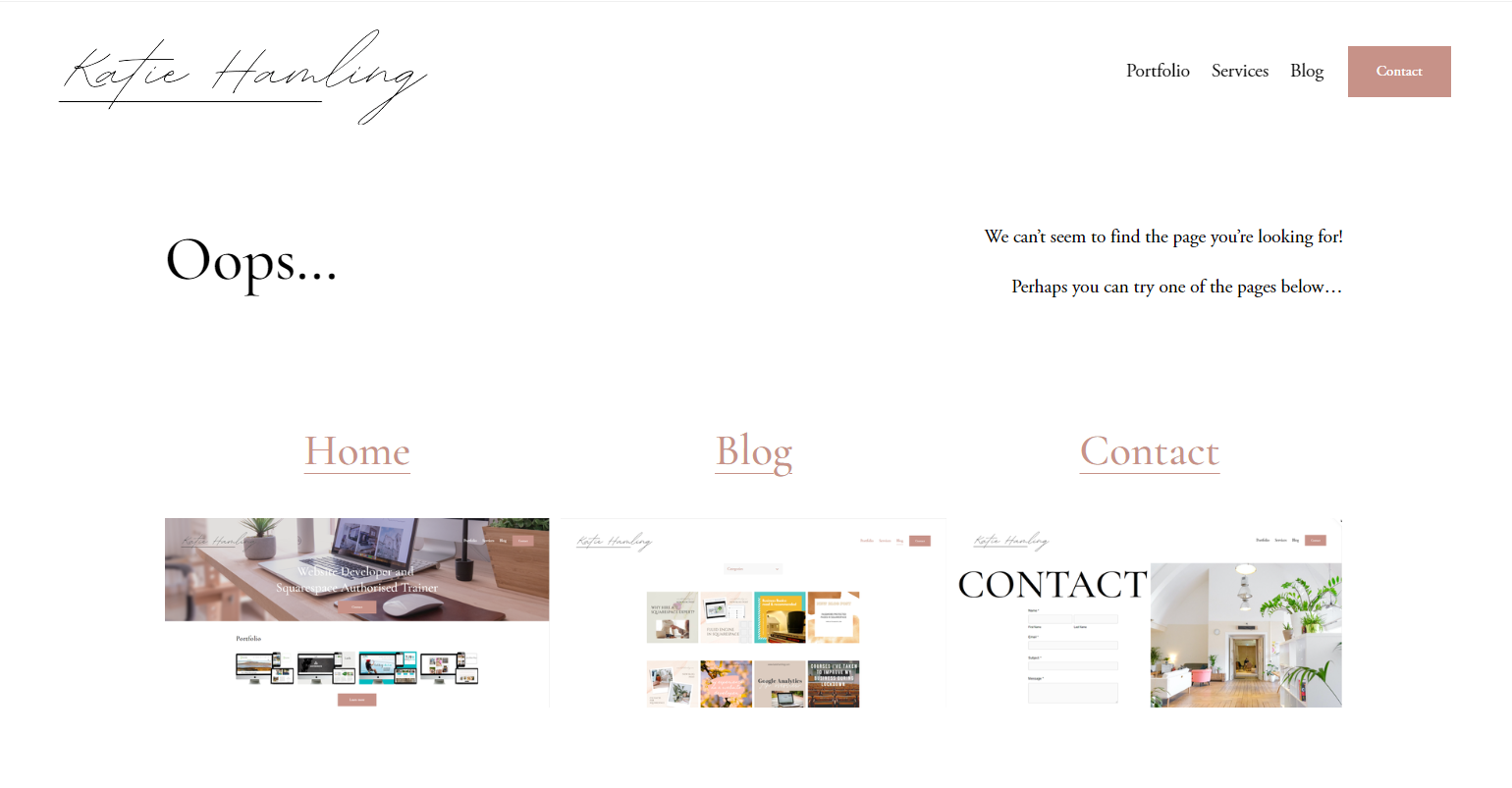
2. Create this page and try to keep the design consistent with the rest of your site. You can see what my 404 page looks like below. I’ve explained the error and then given the user some options of where they might like to go, home, blog or contact.
3. Once you’ve created your 404 error page, click save and publish (don’t worry this wont appear in your menu as you’ve put it in the ‘not linked’ section).
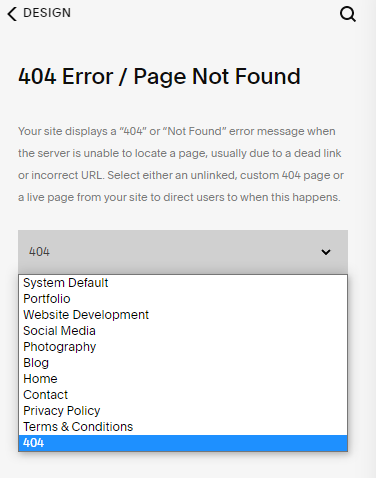
4. In the ‘design’ tab, go to ‘404 Error/Page Not Found’ and select the page you just create (mine is named 404) and then click save - and that’s it, you now have a custom 404 page!